(css)原生html实现遮罩层弹窗
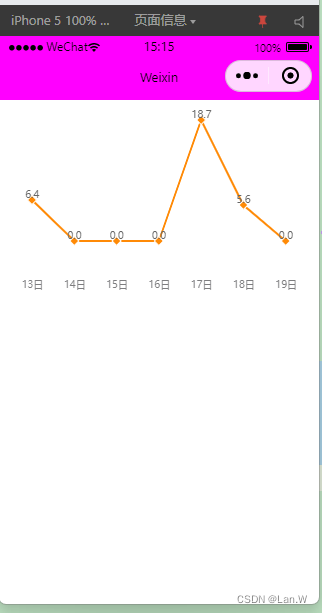
效果:

html
<div class="overlay"><div class="content"><!-- 需要遮罩的内容 --> <el-table :data="tableData" size="mini" class="table-class" border stripe><el-table-column type="index" label="序号" width="50" align="center" /></el-table-column>...</el-table></div>
</div>
css样式:
.overlay {position: fixed;top: 0;left: 0;width: 100%;height: 100%;background-color: rgba(0, 0, 0, 0.5); /* 设置背景颜色为半透明黑色 */z-index: 9999; /* 设置 z-index 值确保遮罩层位于其他元素之上 */display: flex;justify-content: center;
}.content {position: relative;z-index: 10000; /* 设置 z-index 值确保内容层位于遮罩层之上 */background-color: #01bdb2;width: 50%;height: 30%;margin-top: 10%;
}